JavaScript中的数据类型
- 基础数据类型:String,Number,Boolean,null,undefined,Symbol
- 引用数据类型:Object(Object,Array,Function都是Object类型)
什么是隐式转换
当运算符在运算时,若两端的数据类型不统一,编译器会帮我们自动转换成相同类型的数据,这就是隐式转换。
隐式转换规则
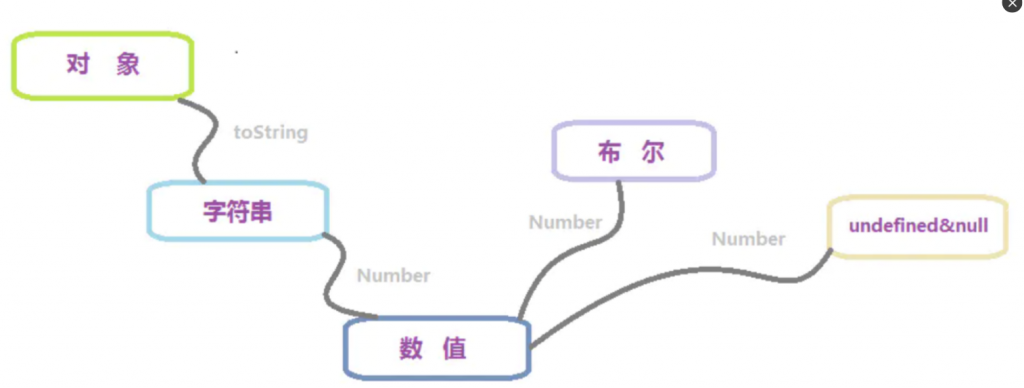
隐式转换是一步一步完成的,如果比较或运算的过程中数据类型仍不一致,最终会将两边数据都转成Number类型再进行运算。

Object => String => Number
Boolean => Number
null/undefined => Number
什么情况下会发生隐式转换
当运算符两端的数据类型不一致,会触发隐式转换
- +运算符
+可以拼接字符串,也是运算符
Number只有当与Number、Boolean、null、undefined +时才是算术运算符
拼接字符串
非字符串数据先调用String()转化为字符串再进行拼接
对象类型则toString()后拼接
- Number + String
console.log(1+'测试') // "1测试"- Boolean + String
console.log(true+'测试') // "true测试"- null + String console.log(null+’测试’) // “null测试”
- undefined + String console.log(undefined +’测试’) // “undefined 测试”
- Array + String console.log([1,2,3]+’测试’) // “1,2,3测试”
- Object+ String console.log({}+’测试’) // “[object Object]测试”
- Function+ String
const fn = () => {
console.log(111)
}
console.log(fn+"测试");
// () => {
// console.log(111)
// }测试两个非String数据拼接 均变为String 再进行拼接
算术运算符
非Number数据先调用Number()转化为数字,再进行运算
- Boolean中true为1,false为0
- Null强制转换后为0
- undefined强制转化后为NaN
2. -运算符
-运算符只会视为计算,故与引用类型-时,只会返回NaN
3.==运算符
==只判断值是否相等
==两边均为引用数据类型时
返回false,因为引用数据类型比较的是地址
引用类型比较
只有长度小于1的数组才有可能转为Number,长度0(空数组) => “” => 0,[1] => “1” => 1
而Function与Object最终不会转成纯Number只能为NaN
- 与Boolean比较
根据隐式转换规则 Object => String => Number Boolean => Number 二者根据Number进行比较
- 与String比较
Object => String 此时与字符串类型一致 不必继续将二者转为Number 就可直接比较
- 与Number比较
Object => String => Number 需注意:数组长度只要大于1,最终结果就为NaN
基本数据类型比较
其中NaN较为特殊,js规定它与任何数据比较均为false,包括其本身
特殊案例
- console.log(null == undefined) // true
- console.log(NaN ==NaN) // false
4.>或者<运算符
- String 与 Number console.log(’11’ > 10) //true
- String 中的内容为字母、符号等编码
若为等长字母
console.log('a' > 'b') // false若为不等长字母,比较同位置字母大小,直至做出判断。符合同理,都是根据ACSII码进行判断
console.log('ab' > 'b') // false
console.log('abc' > 'abb') // true5.!取反
技巧: !!连续两次取反可以将非布尔值转成布尔值
console.log(!![]) // true
console.log(![]) // false
console.log(!!{}) // true
console.log(!!0) // false6. 语句中的判断条件也会触发隐式转换
依旧根据隐式转换规则 按序转换
- false、“”、0、null、undefined、NaN 被视为 false
- true、1 被视为 true
总结
类型不同
如果两边类型不同,则两边都尝试转成number类型。
对于引用类型,先调用valueOf(),如果能转成数字,则进行比较。
不能转成数字就调用toString()方法转成字符串。
参考链接