async和defer是Javascript脚本加载的两种特性,主要区别是加载和执行时机不同:
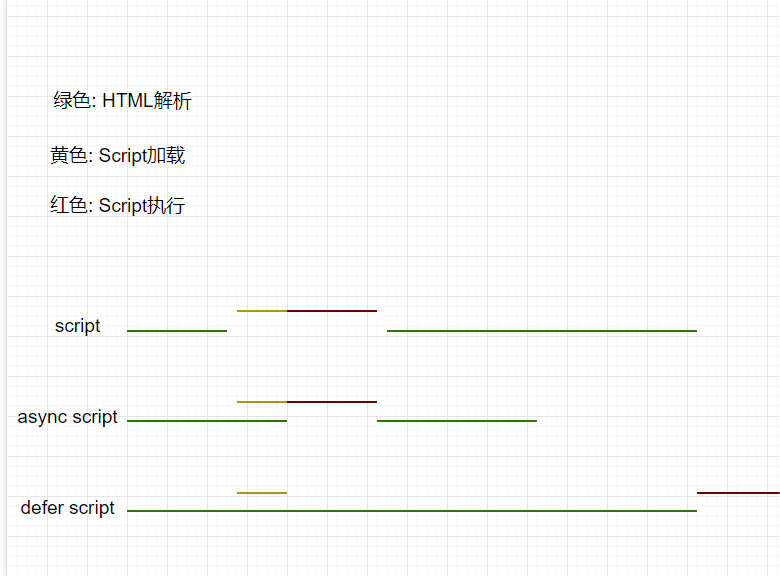
- 普通的script(不使用async和defer)加载完会立即执行,会阻塞script标签下面的资源加载和dom的解析
- 使用async后,script加载完后会立即执行。(网络)资源的加载过程是异步的,不会阻塞后续资源的加载dom和解析。
- 使用defer后,script异步加载,html解析之后执行、DomContentLoaded之前执行。

async和defer相同点
两者都是异步加载script,加载过程不会阻塞html的解析
async和defer不同点
- async和defer执行时机不同,async加载完会立即执行,会阻塞html的解析;defer在html解析完,DomContentLoaded执行前执行
- async不保证script的执行顺序(谁先加载谁先执行),defer在html解析完后按顺序执行
总结
- defer使用频率较高,能保证变量之间的依赖顺序
- async script执行会阻塞渲染,defer会等到html渲染完后执行,不会阻塞渲染